The Role of Sketching in UX Design
When it comes to designing user-centered products, UX designers have a lot of tools at their disposal. However, one tool that is often overlooked or underutilized is sketching.
In this blog post, we’ll explore the benefits of sketching in UX design and provide tips and best practices for incorporating sketching into your design process.
Benefits of Sketching in UX Design
Sketching is a versatile tool that can be used at every stage of the UX design process, from ideation to prototyping. Here are just a few of the benefits of sketching in UX design:
Sketching as a Quick Way to Ideate and Iterate
One of the main benefits of sketching is that it allows designers to quickly generate and iterate on ideas. With a sketchbook and a pencil, designers can jot down ideas as they come to them, try out different design solutions, and refine their concepts on the fly.
This is especially useful in the early stages of the design process when designers are still exploring different directions and trying to find the best solution for a given problem. Also allows designers to quickly iterate on ideas without getting bogged down in the details.
Sketching as a Means of Visualizing User Flows and Interactions
Is a great tool for visualizing user flows and interactions. By sketching out user flows, designers can better understand how users will navigate through their products and identify potential pain points or areas for improvement.
Sketching can also be used to explore different interaction models, such as swiping, tapping, or dragging. By sketching out different interaction models, designers can quickly test and refine their ideas before moving on to more detailed prototypes.
Sketching as a Way to Communicate Design Ideas with Stakeholders
Finally, sketching is a great tool for communicating design ideas with stakeholders. Sketches are easy to understand and can be quickly shared with team members, clients, or other stakeholders. This can be especially useful in the early stages of a project when designers are still trying to get buy-in on their ideas.
By sharing sketches with stakeholders, designers can get feedback early on in the design process and ensure that everyone is on the same page before moving on to more detailed designs.

How to Incorporate Sketching into UX Design
Now that we’ve covered some of the benefits of sketching in UX design, let’s talk about how to incorporate sketching into your design process. Here are a few tips to get you started:
Choosing the Right Tools and Materials
The first step in incorporating sketching into your design process is to choose the right tools and materials. While all you really need is a pencil and a piece of paper, there are a few other tools that can make sketching easier and more efficient.
For example, many UX designers prefer to use dot-grid notebooks, which provide a subtle grid that helps with spacing and alignment. Some designers also prefer to use pens with different line weights, which can help create more dynamic and expressive sketches.
Developing a Sketching Routine
The next step in incorporating sketching into your design process is to develop a sketching routine. This could mean setting aside a specific time each day to sketch out ideas or incorporating sketching into your regular design process.
For example, you could start each design sprint with a sketching session, or use sketching as a way to explore different design solutions before moving on to more detailed wireframes or prototypes.
Using Sketching in Collaboration with Other UX Design Tools
Finally, it’s important to remember that sketching is just one tool in the UX designer’s toolbox. Sketching should be used in collaboration with other design tools, such as wireframing and prototyping software.
By using sketching in collaboration with other design tools, UX designers can create a more holistic and user-centered design process. For example, sketching can be used to quickly generate ideas and explore different design solutions, while wireframing software can be used to create more detailed and structured layouts.
Similarly, prototyping software can be used to create interactive prototypes that allow designers to test and refine their ideas with real users. Sketching can be used to quickly iterate on ideas and test different interactions before moving on to more detailed prototypes.

Best Practices for Sketching in UX Design
Now that we’ve covered some of the benefits of sketching in UX design and how to incorporate sketching into your design process, let’s talk about some best practices for sketching in UX design.
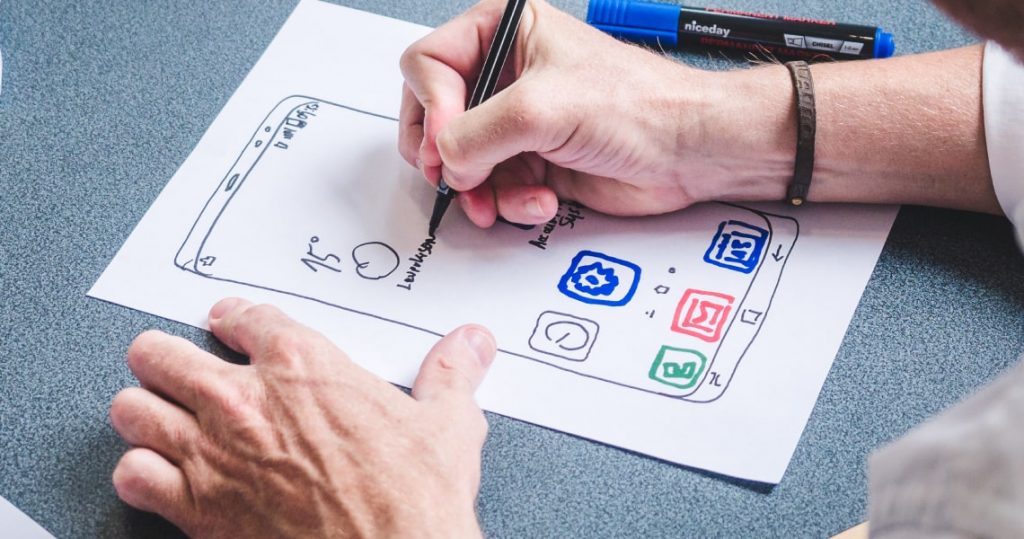
Start with Low-Fidelity Sketches
When sketching in UX design, it’s important to start with low-fidelity sketches. Low-fidelity sketches are quick, rough sketches that focus on capturing the essence of an idea without getting bogged down in details.
Starting with low-fidelity sketches allows designers to quickly explore different design solutions and iterate on ideas without worrying about getting everything perfect from the start.
Use Sketching to Explore Different Design Solutions
Sketching is a great tool for exploring different design solutions. When sketching, try to generate as many ideas as possible, even if they seem crazy or impractical at first.
By generating a lot of ideas, designers can push past their initial assumptions and discover new and innovative solutions to a given design problem.
Don’t Be Afraid to Make Mistakes
When sketching, it’s important to remember that mistakes are part of the process. Sketching is a low-risk way to explore different design solutions, and mistakes are opportunities to learn and iterate.
Instead of getting bogged down in perfectionism, embrace the messy and imperfect nature of sketching and use it as a way to experiment and explore.
Use Sketching as a Communication Tool
Finally, remember that sketching is not just a design tool, but also a communication tool. Sketches are a great way to communicate design ideas with stakeholders and can be more effective than written or verbal descriptions.
When sharing sketches with stakeholders, be sure to explain your thought process and the rationale behind your design decisions. This can help build buy-in and ensure that everyone is on the same page.
Conclusion
In conclusion, sketching is a versatile and powerful tool that should be an integral part of any UX designer’s toolbox. By incorporating sketching into your design process, you can quickly generate and iterate on ideas, visualize user flows and interactions, and communicate design ideas with stakeholders.
Remember to start with low-fidelity sketches, use sketching to explore different design solutions, embrace mistakes, and use sketching as a communication tool. With these best practices in mind, you can use sketching to create more user-centered and innovative designs.
